
【はてなブログ】目次もくじのデザインをカスタマイズするCSS
はてなブログの「目次(もくじ)」のデザインを少しカスタマイズしたので、 そのときのCSSのメモです。
CSSに追加するだけで簡単にカスタマイズできました
具体的な方法
枠線
.table-of-contents{ padding: 10px 10px 5px 40px; border: 1px solid #1F6ED4 !important; background: #ffffff; }
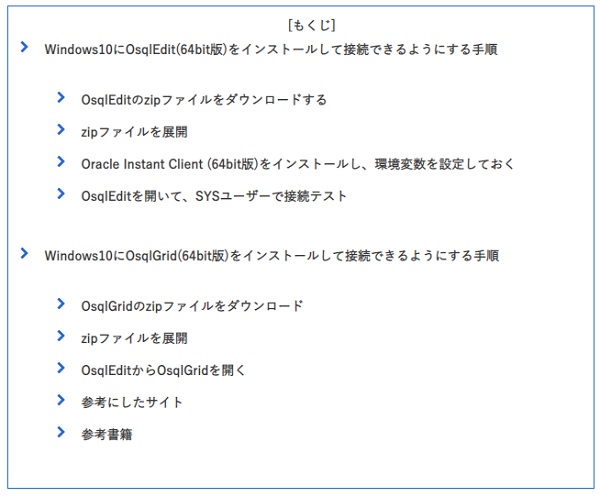
一番上に「[もくじ]」と表示させる(デフォルトでは漢字の「目次」だったものを変更)
.table-of-contents:before{ content: "[もくじ]"; font-size: 100%; line-height: 12px; }
箇条書きのマークを非表示にして、代わりにブログアイコンのチェックマークを表示
ul.table-of-contents li{ list-style-type: none!important; padding-top: 10px; padding-bottom: 0px; } ul.table-of-contents li:before { font-family: blogicon; content: "\f006"; position: absolute; left: 1em; color: #1F6ED4; line-height: 2em; }
中見出し(H4)の枠線は非表示
.table-of-contents li ul{ border: none; }
余白調整
.table-of-contents ul li{ border: none; padding-top: 0px; padding-bottom: 0px; }
小見出し(H5)は非表示にする
.table-of-contents ul ul{ display: none; }
実際の表示イメージ